In some cases there is an issue with installing the following update “Security Update for Microsoft Visual Studio 2008 Service Pack 1 (KB971092)”. The workaround to properly install the update you must set the security on the files vsvars32.bat and vcvarsall.bat to allow the local Users group write permission on those files. I am not sure why this is an issue but from reading other posts and such on the issue most of the affected people do not have vc++ installed.
They can be found in the following folders:
x86
x64
I opened up VS 2008 the other day and noticed that there were multiple instances of the same toolbox item listed (e.g. there were 4 Button controls listed). I tried to reset the Toolbox but nothing seemed to solve the problem.
The fix was to close VS and delete the 4 *.tbd files located @ C:\Documents and Settings\USER_NAME\Local Settings\Application Data\Microsoft\VisualStudio\9.0\ (under XP / Win2k3) or C:\Users\USER_NAME\AppData\Local\Microsoft\VisualStudio\9.0\ (under Vista / Win2k8 / Win7)
Upon restarting VS seems to rebuild these files and fixed the issue. Not sure why this happened and seems nobody else does either.
The following is a couple of T4 templates that I have been fooling around with in my spare time (sharing the time between jQuery, StringTemplate view engine for ASP.NET MVC and other endeavors). For the most part these templates are nothing special, they generate both the T-SQL (stored procedures) and a simple but effective data access layer. Like I said nothing special.
A good resource for starting with T4 templates is @ David Hayden site where he has a Screencast on how to use them. Below describes some of the settings used to get my simple sample up and running.
Extract the _common.tt, DataClass.tt and T-SQL.tt files from the zip and add them to your VS project in a folder (like Generation). In the _common.tt file there are some settings (variables) that you can use to modify how the code is generated. You will need SQL 2005 client tools installed on your machine as it uses the SMO object library. Once the code is compiled just cut and paste it into separate class files and run the T-SQL code on your db.
-
ConnectionString - This is your connection string to your database
-
TableName - This is the table you are going to run the code against
-
SchemaName - Use this for applying a schema to your T-SQL code if you use schemas (default is dbo)
-
ColumnsToOmit - Comma delimited list of columns to omit from the DAL code that is generated
-
NameSpace - Namespace of your application
-
ProcPrefix - Use to add a prefix to your stored procedures (ie. up_)
-
UseShortProperties - True | False to tell code generation to generate the C# short form for get/set properties
-
insertColumnsAsGetdate - Comma delimited list of column names that will automatically be assigned the GETDATE() T-SQL statement on an Insert. (Also omits the fields from the insert statement parameters)
-
updateColumnsAsGetdate - Comma delimited list of column names that will automatically be assigned the GETDATE() T-SQL statement on an Update. (Also omits the fields from the update statement parameters)
The code is supplied as is and if it's broken fix it, you're a programmer aren't you? :P
T4 Templates.zip (4.98 kb)
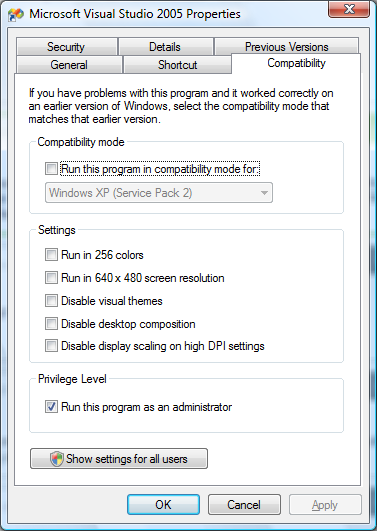
When developing using Visual Studio (VS) Microsoft recomends that you run VS with elevated permissions for debugging, for the most cases you really don’t need to do this but if you want to make it easier on yourself you can force VS to elevated permissions on the shortcut. Just right click on the shortcut and select Properties from the context menu then select the Compatibility Tab and check off the Run As Administrator check box as seen below. Now you probably want to turn off the UAC feature with this as well, this guide shows a few ways to do this.

That’s it.
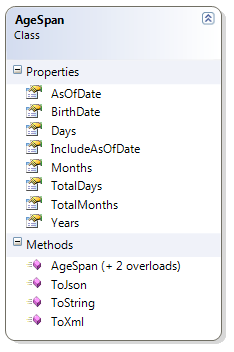
Recently I was working on a web service that required logic than needed the span of time passed in months and days based on a start and end date. I figured someone has already written this before me so why waste my time. EPIC WRONG!!!!!! While I was able to find code (mostly snippets) that did various calculations most of them were either; a) not what I needed or b) fundamentally flawed in the calculations (most choked on month/day crossovers, where the as-of-date was 1 month previous and 1 day later than the sample start date). So I decided that I would take a chapter from the TimeSpan class and create my own AgeSpan class.
This class helps answers the question how many years, months, days, total months, total days from the birth date to the as-of-date. So for example on Mar 04 2009 this class tells me I am 40 years; 5 months and 1 day old or 485 total month or 14762 total days old.
One of the options available is to set the include as of date in the days calculation. What this does is include the as of date inclusively as part of the date range. Basically it adds one day to the days and total days. So taking the example from above I would be 40 years; 5 months and 2 days old or 485 total month or 14763 total days old. This option is set to false by default.
Included in the zip is a unit test project to validate the actual logic. The class is written in c# and it probably can be ported to VB pretty easily or just use the assembly as is.
AgeSpan Class

Download the code: AgeSpan.zip (521.59 kb)