When uninstalling SSMS v18 and installing the latest SSMS v19.0.2 with SQL Prompt installed you may get the following error when running SSMS for the first time.
"SQL Prompt has been disabled due to an error with the registration of a required DLL - TextMgrP.dll. To resolve the error, repair SQL Server Management Studio or Visual Studio from the Windows Control Panel."
Running a repair will not fix the issue. This is because the dll TextMgrP.dll is not located in the shared x86 location it used to be in prior to v19 as it's now a x64 assembly. To fix this error you now need to register the x86 version in a different location. The old location was in "C:\Program Files (x86)\Microsoft Shared\MSEnv"
Open a command line prompt as administrator and run the following to register
regsvr32 "C:\Program Files (x86)\Microsoft SQL Server Management Studio 19\Common7\IDE\Automation\TextMgrP.dll"
Restart SSMS and the error should be gone now.
Noticed that in Windows 11 the Windows Security icon in the notification tray indicated there were some action to be addressed. The icon was a yellow triangle. However opening up the dashboard there are no action to take.
There is a good chance that the action is coming from the App & browser control section which may not be visible on the Dashboard. To open those settings open up the Windows start menu and search for "App" and select the App & browser control. The action needed should be listed in these settings.

Recently I noticed that the service vmmem had high memory usage at the same time I was not running any containers in Docker Desktop, the memory usage was actually around 96%, the CPU usage was higher than normal as well. The key was to create a .wslconfig file (windows) in your %USERPROFILE% folder with the config options from the Microsoft Site. Below is what I am currently using.
[wsl2]
memory=6GB # limits VM memory in WSL to 6 GB only
processors=4 # limits the WSL2 to use 4 virtual processors only
Once you create the file and add the options you can restart the LX subsystem using the following Powershell command (must be at an elevated prompt)
Restart-Service LxssManager
You may get some errors in Docker Desktop about communication but you can just restart Docker Desktop to get rid of them.

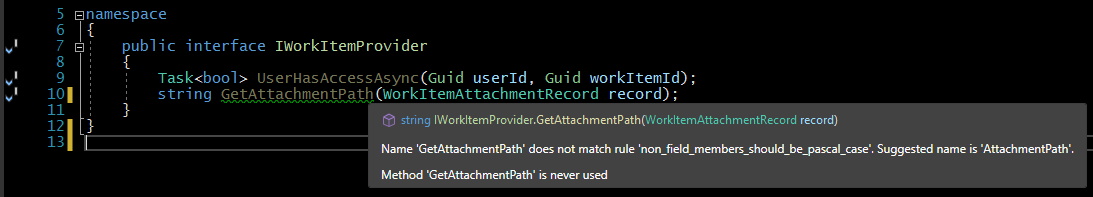
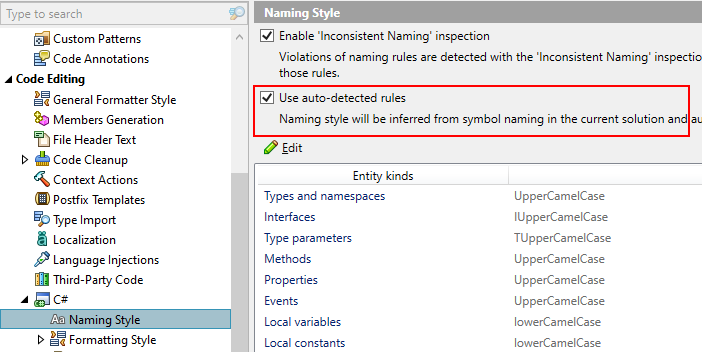
Not sure why R# is complaining about this, never did before but hey I just updated to the latest version. Found this issue entry in the R# issue tracker. If you don't want or care about smart rule detection you can turn this feature off and all will be right in your IDE world again.

Recently while setting up a new Ubuntu 20.04 VM (from the Quick Create in Hyper-V) I found that I could not RDP into the machine once it was setup, however it was sitting on my network configured with my NAT Switch.
Turns out that the xrdp daemon was not starting and had a cryptic error about VSOCK. Doing a bit of research found that I needed to edit the /etc/xrdp/xrdp.ini file and set the option use_vsock from true to false
#/etc/xrdp/xrdp.ini
use_vsock=false
After that change I restarted the xrdp daemon and was able to connect to it.