
Randomly would get this error and dialog when loading and running a new or existing Visual Studio Web project on a machine that never had run it before. The problem seems to have various solutions to it with varying results. Below is the solution that ultimately worked in my situation with the Event Log error I was getting.
First open up the Event Viewer in "Windows Administrative Tools" under the start menu. If you find the following error:
Unable to bind to the underlying transport for [::]:XXXXX. The IP Listen-Only list may contain a reference to an interface which may not exist on this machine. The data field contains the error number.
Where XXXX is a port number for the website that is failing to run in Visual Studio.
If this is the case you can run the following command in an elevated PowerShell / command prompt
netsh http add iplisten ipaddress=::
Then reboot the machine and try again
Overall the Winnipeg Code Camp 2012 did not disappoint, lots of interesting sessions to be found and even more interesting people.
One cool item was: Sam - the Twitter Aware, Arduino Powered, Traffic Light. Tyler & Jay talk about Sam: http://www.youtube.com/watch?v=Cj5Jdfo00xI
These were the following sessions I took in, each of them offered something different and were quite enjoyable.
- ASP.NET MVC vs. Ruby on Rails SMACKDOWN - ROUND 2! (Part 1) (Marc Jeanson & James Chambers)
- ASP.NET MVC vs. Ruby on Rails SMACKDOWN - ROUND 2! (Part 2) (Marc Jeanson & James Chambers)
- Git 101: Source Control for the Future (David Alpert)
- Software Craftsmanship Panel Discussion (David Alpert, Amir Barylko, James Chambers, and others!)
- Illuminated Integration with Team City and Arduino (Tyler Dueck & Jay Smith)
P.S. the winner of the smack down was RoR by a significant margin. Both sessions and presenters were very informative and dove into the how each framework handles certain features and "how do you do this" in each framework.
Just want to give a big kudos to the organizers and speakers for putting on another successful code camp as well the folks over at Skullspace for hooking up free Wi-Fi for everyone in attendance.
Just an update on what I have been up to since my last post. For starters I have been putting in some time helping out with the open source project http://www.bugnetproject.com/. For the most part I have been doing slot of refactoring and general cleanup of the code base. I have also have been doing some UI standardization to make the UI more consistent across the different sections of the site.
From the site:
BugNET is an open source issue tracking project built using C# and the ASP.NET platform. The main goals are to keep the codebase simple, well documented, easy to deploy and scalable.
It has been interesting helping out on an open source project along with the other developers and I have enjoyed working on it so far. I got started working on it because the company I work for http://core49.com needed a bug tracking system that would us to track bugs/issues as well we wanted clients to be able to enter issues as well. The first thing I did for the project was update the email template engine to use Xml/Xslt to allow for an easier way to generate some of the issue emails that get sent out.
I look forward to doing more work on the project in the New Year as there are some cool ideas on the drawing board for making it even better.
Introduction
This post is another common question I see on the ASP.NET forums "How to convert a DataTable to a Html table". The code uses simple looping through the DataTable’s columns and rows/columns to pull the column names and the row data out. I use the HtmlTable, HtmlTableRow and HtmlTableCell objects to actually build the table on the fly. I find this much easier than using a StringBuilder to create the Html.
The code samples in this post can be downloaded using the link at the bottom and were created using Visual Studio 2010. There are samples for both C# and Visual Basic.NET in the download file as well.
DataTableToHtml.zip (24 kb)
Introduction
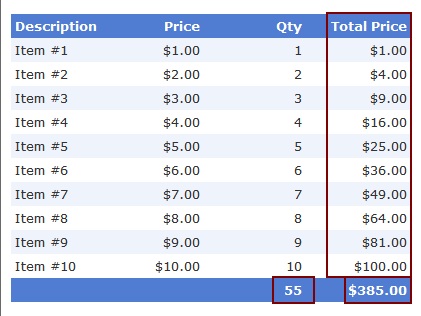
This post is in response to the common request on the ASP.NET forums for adding summary totals in a GridView control. The idea is to use the FooterTemplate of each column in the GridView that has some kind of value to place the summary of the column. The sample also goes on to show how to use the RowDataBound event to set the actual totals as well to add a Total Price column that takes a quantity field and a price field to display the total for each line.
The code samples in this post can be downloaded using the link at the bottom and were created using Visual Studio 2010. There are samples for both C# and Visual Basic.NET in the download file as well.
Implementation
Default.aspx Page

What we want on the grid is simple enough, display a line by line total as well a summary of the Qty and Total Price fields. Below are the columns that make up the grid view. For the columns that come out of the database we would simply use BoundField columns. For our calculated columns we want to use a TemplateField so we can add asp.net controls to the columns so we can inject our own data. I tend to use the Literal control as it renders just the contents of the Text property vs the Label control that renders a SPAN html tag. For the columns that will contain a summary total we use the FooterTemplate to place Literal controls so we can write the summary data out.
<Columns>
<asp:BoundField DataField="Description" HeaderText="Description">
<HeaderStyle HorizontalAlign="Left" />
<ItemStyle HorizontalAlign="Left" />
</asp:BoundField>
<asp:BoundField DataField="Price" HeaderText="Price" DataFormatString="{0:c}">
<HeaderStyle HorizontalAlign="Right" Width="100" />
<ItemStyle HorizontalAlign="Right" Width="100" />
</asp:BoundField>
<asp:TemplateField HeaderText="Qty">
<ItemTemplate>
<asp:Literal ID="litQty" runat="server" Text="0" />
</ItemTemplate>
<FooterTemplate>
<asp:Literal ID="litSumQty" runat="server" Text="0" />
</FooterTemplate>
<HeaderStyle HorizontalAlign="Right" Width="100" />
<ItemStyle HorizontalAlign="Right" Width="100" />
<FooterStyle HorizontalAlign="Right" Width="100" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Total Price">
<ItemTemplate>
<asp:Literal ID="litTotalPrice" runat="server" Text="0" />
</ItemTemplate>
<FooterTemplate>
<asp:Literal ID="litSumTotalPrice" runat="server" Text="0" />
</FooterTemplate>
<HeaderStyle HorizontalAlign="Right" Width="100" />
<ItemStyle HorizontalAlign="Right" Width="100" />
<FooterStyle HorizontalAlign="Right" Width="100" />
</asp:TemplateField>
</Columns>
Default.aspx.cs Code Behind
To inject our computed data we use the RowDataBound event on the grid. This event is fired for every row when the data is bound to the row and allows us access to the controls and the data at the same time. We first check if the current row type is a DataRow (items in the grid) and then we grab an instance of the actual data that makes up the row. This will be different if you are using a generic list of your objects, you would cast the DataItem as that object. Then we get a reference to the data from the DataRow and perform our calculations, then we get an instance of the Literal controls in the row, check if they are null or not (null would mean we did not find them) and set the Text value.
protected void GridView1_RowDataBound(object sender, System.Web.UI.WebControls.GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DataRowView dr = (DataRowView)e.Row.DataItem;
int qty = (int)dr["Qty"];
decimal price = (decimal)dr["Price"];
decimal totalPrice = qty * price;
Literal litTotalPrice = (Literal)e.Row.FindControl("litTotalPrice");
Literal litQty = (Literal)e.Row.FindControl("litQty");
if ((litQty != null))
litQty.Text = qty.ToString();
if ((litTotalPrice != null))
litTotalPrice.Text = totalPrice.ToString("c");
}
if (e.Row.RowType == DataControlRowType.Footer)
{
int qty = 0;
decimal price = default(decimal);
GetTableTotals(ref qty, ref price);
Literal litSumTotalPrice = (Literal)e.Row.FindControl("litSumTotalPrice");
Literal litSumQty = (Literal)e.Row.FindControl("litSumQty");
if ((litSumQty != null))
litSumQty.Text = qty.ToString();
if ((litSumTotalPrice != null))
litSumTotalPrice.Text = price.ToString("c");
}
}
If the RowType is Footer we need to get the summary data from the entire table of data. To do this we use some Linq in the GetTableTotals() method to get a sum of the quantity and calculate the sum of the quantity * price for each data row.
public void GetTableTotals(ref int qty, ref decimal price)
{
DataTable dt = (DataTable)GridView1.DataSource;
var rows = dt.AsEnumerable();
qty = rows.Sum(p => (int)p["Qty"]);
price = (from p in rows select (int)p["Qty"] * (decimal)p["Price"]).Sum();
}
Code: GridTotalsSample.zip (22.01 kb)