Introduction
This sample code shows how to upload an image from a local machine and then save the image into a SQL Server database and then retrieve the image and display it in the browser using a HttpHandler. The sample also has code to dynamically resize the images in the database as thumbnails in a list. This borrows code from the Image Upload using ASP.NET sample I wrote in another post.
The code samples in this article can be downloaded using the link at the bottom of this article. Samples were created using Visual Studio 2008 (ASP.NET Web Site) and using SQL Server 2005 Express. There are samples for both C# and Visual Basic.NET in the download file as well a database script in the App_Data folder to recreate the database if you don't have SQL Express installed.
Requirements
-
The user wants to be able to upload an image to the system
-
The system must have a mechanism to allow images to be uploaded and saved to a SQL Server database
-
Images must be stored in the database unaltered
-
Images must have a text description as well
-
System must be able to display the image in a variety of sizes based on the page it is being displayed
The requirements here are pretty simple and for the most part don’t require any extra decision making. For this sample we are not going to worry about some possible issues such as file size, logic to deal with files that are not images being uploaded (people fooling around with the feature) and such.
Implementation
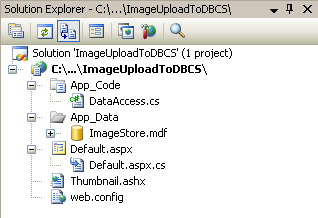
To implement the requirements the following files have been added to an ASP.NET Web Site, below are the files that make up the solution

- Our data access methods will be contained in a separate class (DataAccess)
- The Default.aspx page will act as our upload page as well the listing page for our saved images
- The Thumbnail.ashx file implements IHttpHandler to allow us to stream the images to the browser in a simple way (more on HttpHandlers here)
- A connection string setting has been added to the web.config file
- A SQL Server Express database has been created in the App_Data folder to store the image data
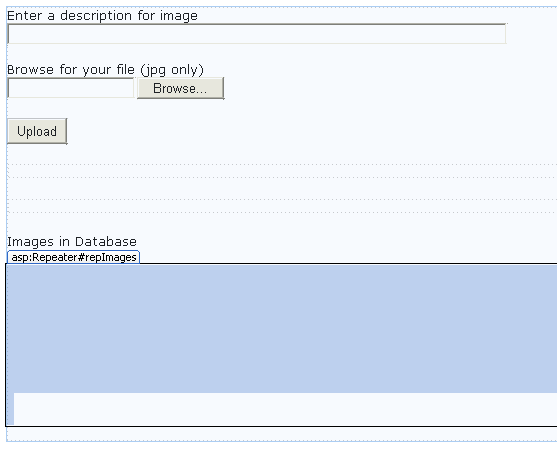
Default.aspx Page UI

-
asp:TextBox control to enter a description of the image
-
asp:FileUpload control to select an image to upload from locally
-
asp:Button control to submit the request to upload the image
-
asp:DataRepeater control to show the list of images stored in the database
-
asp:Image control to display the actual image from the database
-
asp:Label control to display the description for the image
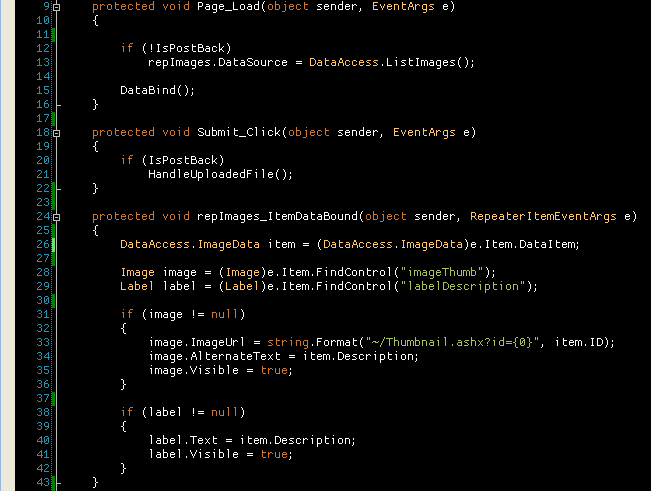
Default.aspx Page Code Behind
Form and Control Events

-
Line 9 – bind the repeater control to the generic list of image data items currently stored in the database
-
Line 18 – button event to trigger the upload
-
Line 24 – for each row of image information in the database this event is trigged and the ImageData class is passed in on the EventArgs. We get a reference to the Image and Label controls in the ItemTemplate of the repeater and set the properties for each.
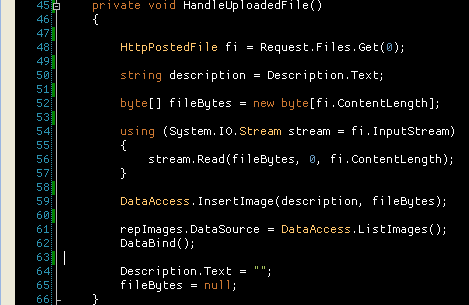
The Handle Image Upload Code

-
Line 48 – get a reference to the file being uploaded
-
Line 50 – get the description text from the text box
-
Line 52 – make sure that there is a trailing forward slash on the end of the path
-
Lines 52 to 57 – create and fill a byte array of the current uploaded file (this will be saved to the database)
-
Line 59 – call the data access layer to save the image and description
-
Lines 61 & 62 – load the new list of saved images from the database and rebind the controls
-
Line 64 & 65 – set the byte array to null and clear out the description
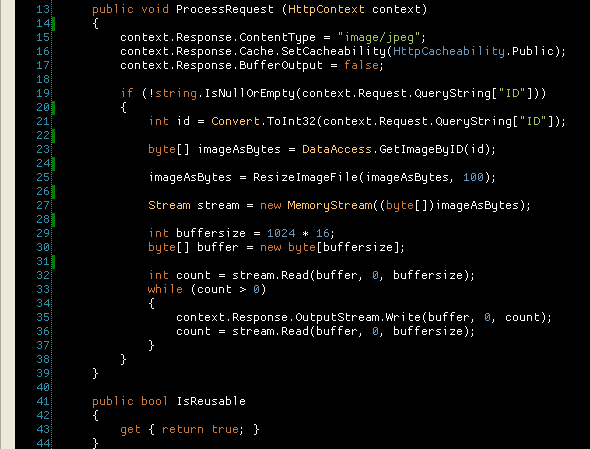
Thumbnail.ashx Code

-
Lines 15 through 17 – set up the response for the content that will be returned for the request
-
Line 19 – check to see if the image id was passed in on the query string
-
Line 23 – call the data access code to return a byte array for the passed in unique image id
-
Line 25 – pass the byte array into the resize code to make a thumbnail for the saved image
-
Lines 27 through 37 - chunk the byte array from the database out to the http response object
Resize Image Logic
This logic was not written by me but copied from the Personal Web Starter Kit that is available as a download from asp.net. The new size value you ask for when calling this method will change either the height or width of the original image based on if the picture is a portrait or landscaped image this is done to maintain the aspect ratio and not have a distorted image.
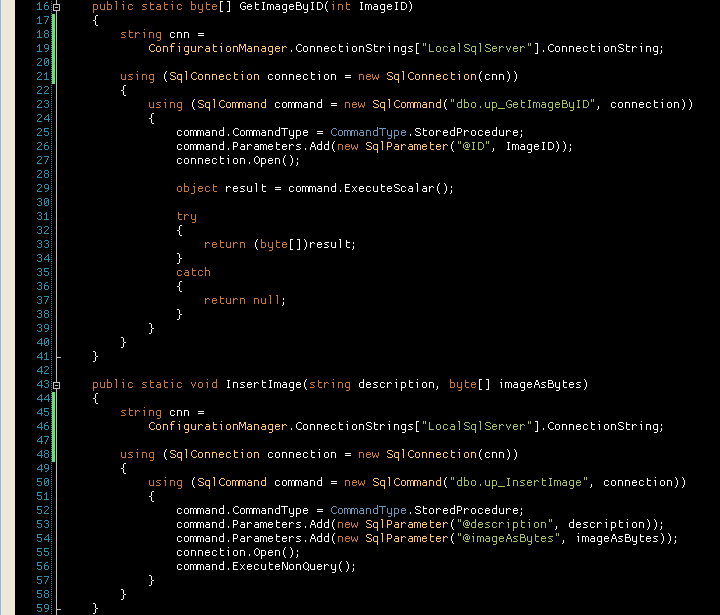
DataAccess Code

The data access code is pretty straight forward; the insert will insert the image data (byte array) and description into the database, the get image method returns only one field/row from the database as a byte array.
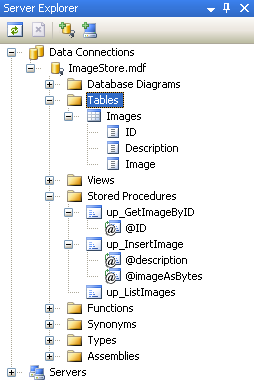
Database Objects

The database design is minimal a table and three stored procedures. The image data is stored as the SQL Server Image data type along with a identity field for the id and the text description. The three stored procedures are used to insert and return data from the database.
Conclusion
There are other things that could be addressed with this sample like client validation before an upload is done to make sure that the file picked has a certain extension and or if the user actually picks a file before the submit button is pressed, also the size of the image being uploaded, you may have to update the web.config to allow for a bigger file or put restrictions on the size being uploaded.
Ideally storing images (or any binary object) should be stored on the file system due to performance considerations and simplicity.
Code ImageUploadToDBSample.zip (372.71 kb)